
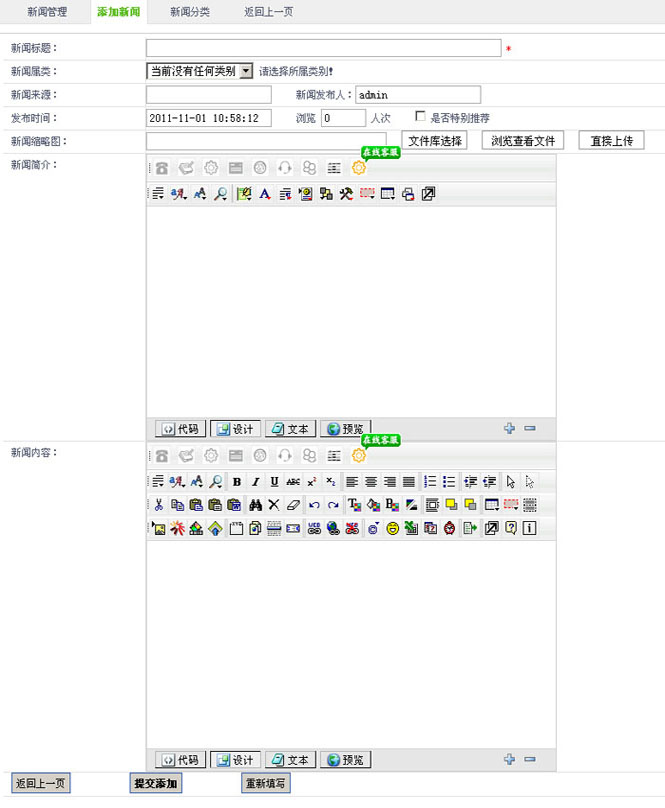
点击“添加文章”

1.在“新闻标题”字段,填写新闻的标题。
2.在“新闻属类”字段,设置新闻的类别。
3.在“新闻来源”字段,设置新闻的来源。
4.在“发布时间”字段,设置新闻的时间。
5.在“浏览人次”字段,设置新闻浏览次数。
6.在“是否特别推荐”字段,设置新闻是否推荐。
7.在“新闻缩略图”字段,可以选择直接上传和文库选择,添加您新闻的图片。
8.在“新闻简介”字段,可以在线编辑您新闻简介内容。
9.在“新闻内容”字段,可以在线编辑您新闻详细内页的内容。

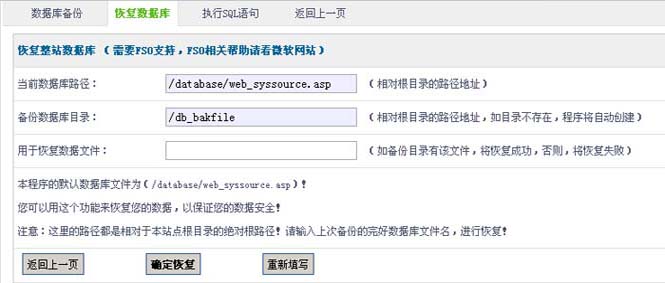
本程序的默认数据库文件为(/database/web_syssource.asp)!
您可以用这个功能来恢复您的数据,以保证您的数据安全!
注意:这里的路径都是相对于本站点根目录的绝对根路径!请输入上次备份的完好数据库文件名,进行恢复!
1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,

1. 进入网站后台→选择“交互应用” →“交互参数配置” 在打开的管理页面可以对“交互参数配置”功能进行配置管理。

2.栏目页面参数中选择“页面参数标题名称” →打开“修改此页面参数” 在打开的管理页面可以对“页面参数信息”功能进行修改。

以下是可修改的参数名称、元素名称列表;
页面参数标题名称 页面参数元素名称
1 用 户(私有) usersystem_username
2 密 码(私有) usersystem_password
3 确认密码(私有) usersystem_confirmpass
4 用户邮箱(私有) usersystem_useremail
5 联 系 人(私有) usersystem_contactname
6 联系电话(私有) usersystem_contacttel
7 公司名称(私有) usersystem_companyname
8 联系地址(私有) usersystem_contactaddr
9 注册时间(私有) usersystem_userregtime
10 忘记密码(私有) usersystem_forgotpass
11用户注册(私有) usersystem_register
12 登 录(私有) usersystem_logintit
13 确定找回(私有) usersystem_getpassword
14 退 出(私有) usersystem_exitlogin
15 修改我的资料(私有) usersystem_goeditmyinfo
16 进入购物车(私有) usersystem_gomyshopping
17 进入我的订单(私有) usersystem_gomyorders
18 提 交(私有) usersystem_submittit
19 重 填(私有) usersystem_rewritetit
20 锁定登录提示(私有) usersystem_userislocktip
21 登录失败提示(私有) usersystem_loginfailtip
22 密码修改提示(私有) usersystem_updatepasstip
23 用户名存在提示(私有) usersystem_userexisttip
24 邮箱存在提示(私有) usersystem_emailexisttip
25 密码不一致提示(私有) usersystem_passnosametip
26 注册成功提示(私有) usersystem_regsuccesstip
27 密码取回失败提示(私有) usersystem_getpassfailtip
28 密码取回成功提示(私有) usersystem_getpassoktip
29 资料修改成功提示(私有) usersystem_editinfooktip
30 登录后状态(私有) loginokremark
注:默认参数是不可删除,只有自定义的参数才可删除。

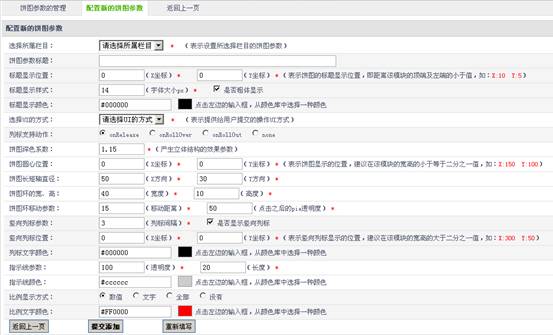
对网站调查的饼示图进行配置